使用Graphviz绘制UML类图
安装
$ brew install graphviz
如果需要安装PyGraphviz,可以执行
$ easy_install pygraphviz
一个简单的类图
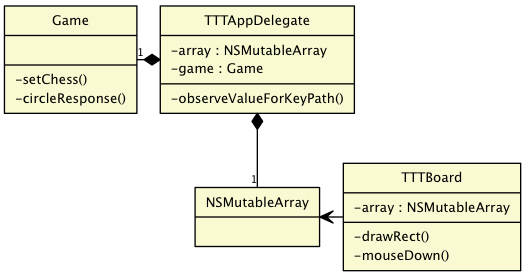
编写一个简单的文本文件如下所示:
digraph G {
node[shape=record
fontname = "Bitstream Vera Sans"
fontsize = 10
style = "filled"
color = "black"
fillcolor = "#fafad2"
]
edge[shape=record
fontname = "Bitstream Vera Sans"
fontsize = 8
]
TTTAppDelegate[label="{TTTAppDelegate|-array : NSMutableArray\l-game : Game\l|-observeValueForKeyPath()\l}"]
Game[label="{Game||-setChess()\l-circleResponse()\l}"]
NSMutableArray[label="{NSMutableArray|}"]
TTTBoard[label="{TTTBoard|-array : NSMutableArray\l|-drawRect()\l-mouseDown()\l}"];
{rank=same;TTTAppDelegate;Game}
{rank=max;NSMutableArray;TTTBoard}
edge[ arrowhead="diamond" taillabel="1"]
Game -> TTTAppDelegate;
NSMutableArray ->TTTAppDelegate;
TTTBoard -> NSMutableArray [arrowhead="vee" taillabel="" constraint=false];
}
假设将文件存盘保存为TTT.dot,执行命令
$ dot -T png TTT.dot -o TTT.png
生成的类图如下所示:

关于dir属性
绘制中发现dir属性需要拿出来特别强调一下,在文档中对dir有这样的说明:
Set edge type for drawing arrowheads. This indicates which ends of the edge should be decorated with an arrowhead. The actual style of the arrowhead can be specified using the arrowhead and arrowtail attributes.
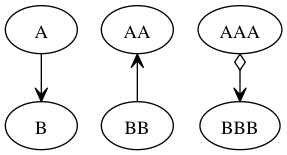
简单写一个例子:
digraph G {
A -> B [arrowhead="vee"]
AA -> BB [dir="back" arrowtail="vee"]
AAA -> BBB [dir="both" arrowhead="vee" arrowtail="odiamond"]
}
这个dot脚本生成的图片如下